It’s been a crazy past few weeks. I meant to write about this sooner, but haven’t found the time.
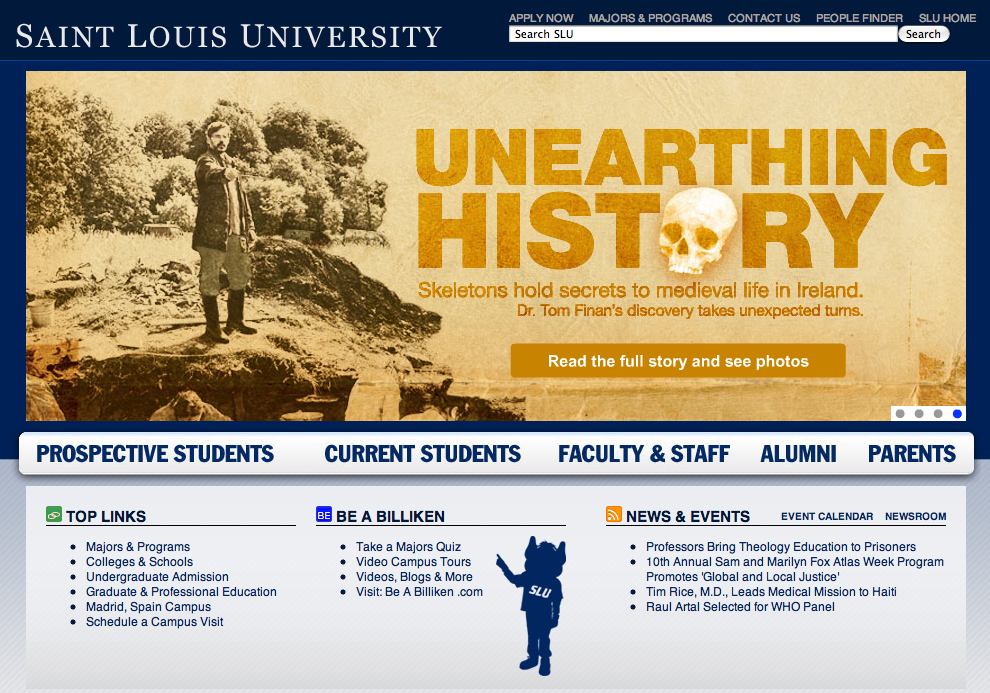
The site not only looks a thousand times better (Bryce!) but the slick new navigation (Mark and Robert!) and the awesome content (Amy!) make this something I’m really proud to have worked on.
Here’s some of my personal favorite things we’ve added:
Consistent Left-hand Navigation – We now have highlighting of the current page you’re on (the little red arrow) and a nestled view of sub-pages. This looks much cleaner and is also a lot easier to navigate.
On the content creation side our users now have a clear understanding of how their site is organized and how to manage their content.
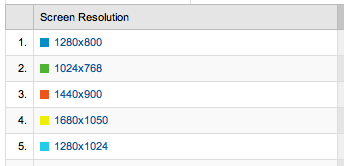
We increased the width of the site by 25% giving us more space for content. Video can now be embedded at full SD resolution and pictures can now be much larger to boot. Along with a consistent placement of our navigation we no longer have to munge content around the right-hand navigation found in the previous design.
Flexible framework – We can now develop new interactive elements
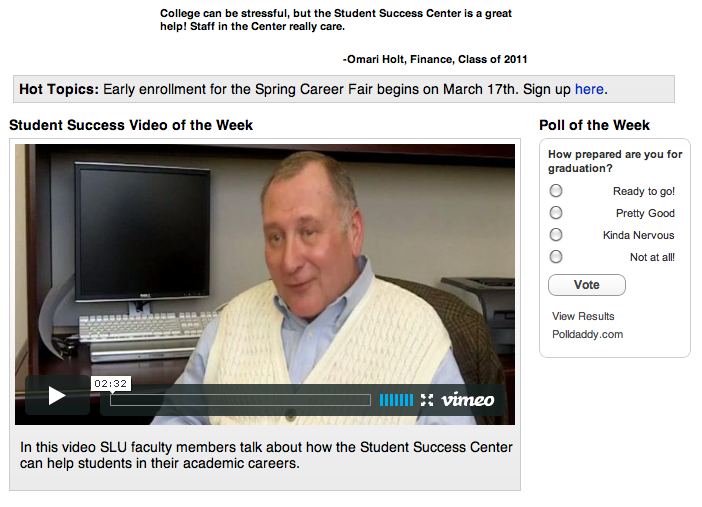
We’re already starting to add new ‘widgets’ to the content of our page. Things like what you see in the screenshot above. News tickers, embedded video carousels, instant response polls, you name it. All due to the new framework we’re using to display our content.
We’re not done adding additional features; like a new search engine, custom departmental banners and a mobile stylesheet!
Thanks again to everyone involved and for those who let me be a part of it. It feels good to be proud of one’s work.