Two of my favorite Internet weirdos made a video together.
Category: Video Games
Small Type in a Big Game
Fire Emblem: Three Houses suffers from accessibility hindsight

The wild success of the Nintendo Switch has led Nintendo, along with numerous third-party studios, to practically trip over themselves in order to publish their franchises on the successful platform. For Nintendo the latest is the 15th installment in the long running strategy-RPG series, Fire Emblem. The latest game, Fire Emblem: Three Houses, was recently released and has been a critical and commercial success. This genre of game is very text heavy with just the dialog between characters matching or exceeding the word count of most novels.
As a fan of the series, and someone who has worn corrective glasses since elementary school, and an advocate for others I wanted to take a look at a particularly dim1 design choice in the latest game.
The fonts are tiny and faint.
The typographic choices in this game are irritating at best – for someone with good-to-slightly-below-average vision – to abruptly exclusionary to those with stronger vision impairment. I want to take this opportunity to critique the design choices. We’ll discuss how we can determine if this is problematic, examples of the issue taken from the game, suggestions for improvements, and a look into how this could be fixed while admitting difficulties. Most importantly I want to make a persuasive “Why?” as to spur the developers of this game – and any others reading – to actively improve accessibility in their games.
So please, set down the excellent Hogwarts simulator/Persona 5 cross-over for a minute, rub your eyes, squint a little, and settle in.
How to measure “too small”
First, let’s learn a little about what a typical person can see at 20/20 vision.
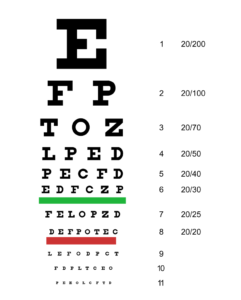
This is a Snellen eye chart.
The way it works is that an ophthalmologist (eye doctor) places you 20 feet from the chart and has you read the lines until you are no longer able to distinguish the text clearly. The last line you’re able to read to a good degree is what your vision is scored at.
The eighth row down with the red line is what should be legible for folks at that distance with 20/20 sight.
According to the American Academy of Ophthalmology, “A person with 20/20 vision can see what an average person can see on an eye chart when they are standing 20 feet away.”
Dr. McKinney, an ophthalmologist and glaucoma specialist at Eye Health Northwest in Oregon City, Oregon also claims, “that only about 35 percent of all adults have 20/20 vision without glasses, contact lenses or corrective surgery. With corrective measures, approximately 75 percent of adults have 20/20 vision”
So most people don’t have 20/20 vision. According to research from the National Eye Institute, “More than 33 percent were nearsighted and 36 percent had astigmatism, which causes fuzzy vision, the team reported. Another 3.6 percent were farsighted, meaning they can see at a distance but not up close.” 2
With assistance about 75% of adults can have 20/20 equivalent eyesight. That leaves out one in every four persons. This is assuming perfect math and statistical accountability. Those are large numbers of people who are impacted by poor accessibility design.
If you have poor vision or lost your glasses, your visual acuity would be worse. Let’s say it was something like 20/100. This means that the smallest line on the eye chart that you can read at 20 feet can be read by someone with perfect vision who is standing 100 feet away.
The E on the Snellen chart is about 3.5 inches tall. That makes the line of text demarcated at 20/20 appear at about .38 inches tall. Roughly equivalent to a font size of 42px – viewed at 20 feet.
Now let’s talk about what is accessible at the size and distance of typical electronic device usage, with an obvious focus on the Nintendo Switch.
Accessibility recommendations
From the Game accessibility guidelines, a set of guidelines created by a group of developers, specialists, and academics in 2012 states:
“Use an easily readable default font size”
…
“Small text size is a very common complaint amongst people with vision impairments, whether medical (such as long sightedness) or situational (such as small mobile screen, or a living room that does not physically allow for a large TV close to a couch).”
What are their recommendations? They quote the Amazon Fire TV UI guidelines.
“Amazon TV have 10-foot-UI guidelines that include text size recommendations, of 28px minimum when viewed on a 1080p screen. When viewed on an average size screen this tallies for what would be expected for someone with 20/20 vision while using the Snellen Chart. However because it does not take any degree of vision impairment into account, use 28px as a minimum rather than a target, aim to exceed it wherever possible.”
That last bit is most important.
“use 28px as a minimum rather than a target, aim to exceed it wherever possible.”
Most of this essay will focus on the frustration with Fire Emblem’s type choices in handheld mode. This is where the issue is most egregious and the easiest for me to simulate with screenshots. However, let’s talk for a second about what 20/20 means for someone sitting in front of a television.
According to Amazon’s guidance the minimum target is 28 pixels at 10 feet. That’s pretty close to half the size of 42 pixels at 20 feet. Close to what we’d judge “perfect” 20/20 vision at with the Snellen chart. So, while I’m using back-of-the-napkin math, this issue is not unique to handheld mode, and would benefit players using larger screens.
Microsoft, makers of the Xbox series of home consoles, also provides solid guidance around accessibility, including building your game with diverse visual acuity in mind.3
“Can you effectively play the game on a small monitor or TV sitting at a distance?”
https://docs.microsoft.com/en-us/windows/uwp/gaming/accessibility-for-games
This is even well known outside of the video game industry. For web developers 🙋♂️ this is best represented in the Web Content Accessibility Guidelines. First published in 2008 (only a few years after the Xbox 360 and PS3 were released) the guidelines cover numerous points in regards to accessibility, including that of the appearance of text.
“Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality.”
https://www.w3.org/TR/WCAG21/#resize-text
The visual presentation of text and images of text has a contrast ratio of at least 7:1
https://www.w3.org/TR/WCAG21/#contrast-minimum
App developers too have had guidance around the legibility of text in mobile apps. From Apple’s User Interface Guidelines,
“Use text size to help determine contrast. In general, smaller or lighter-weight text needs to have greater contrast to be legible. “
https://developer.apple.com/design/human-interface-guidelines/accessibility/overview/color-and-contrast/
Heck even printers have figured this out decades before LCD screens! According to The Print Handbook, a guide for people who print things, Designer Andy Brown states that if your viewing distance from your text is at 10ft (like say for a poster) your minimum text size should be 25pt. While points to pixels is not perfect, that’s pretty close to the Amazon recommendation of 28px minimum at 10ft. And Andy’s guide is not specifically for accessibility, just a general rule of thumb.
Oh, it can’t be that bad!
Let’s take a look at a few examples from the game.
These are taken directly off the Switch in handheld mode at 720p and are unedited.
As I mentioned earlier, if viewing this critique on a desktop computer, the images should be sized roughy at the same physical size as the screen on a Nintendo Switch. 4

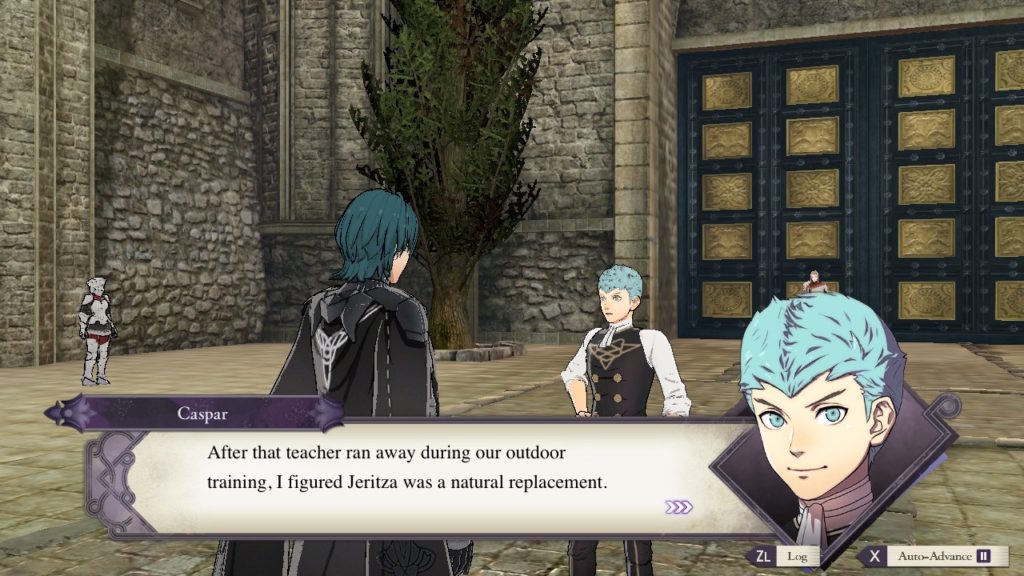
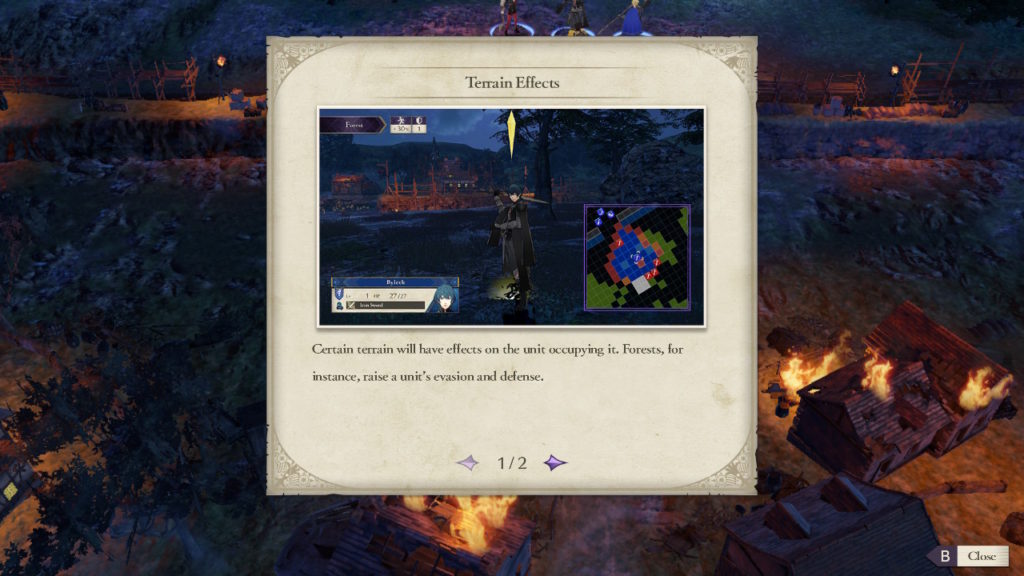
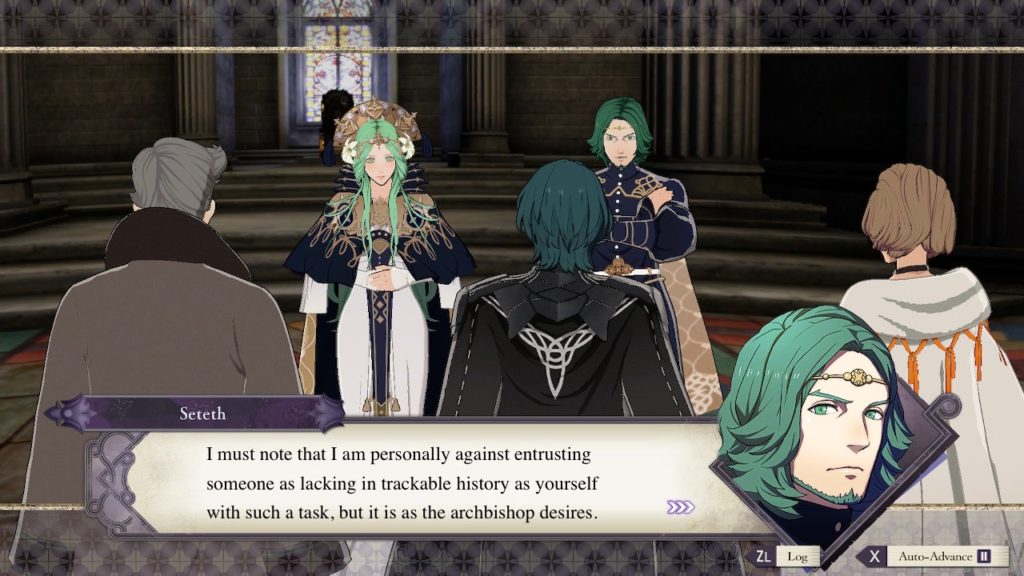
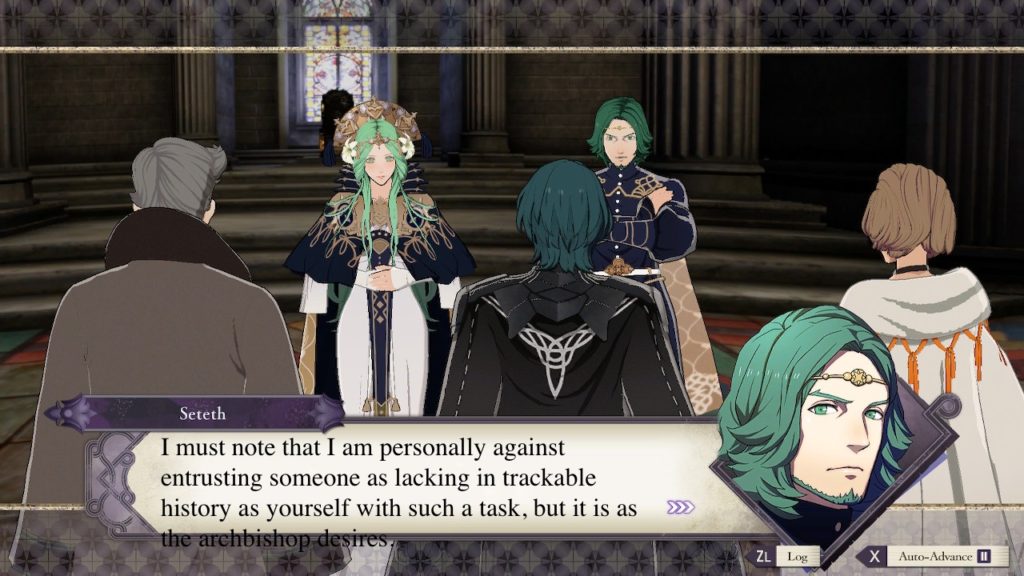
Take a look at the text below the image in this tutorial dialog. 5
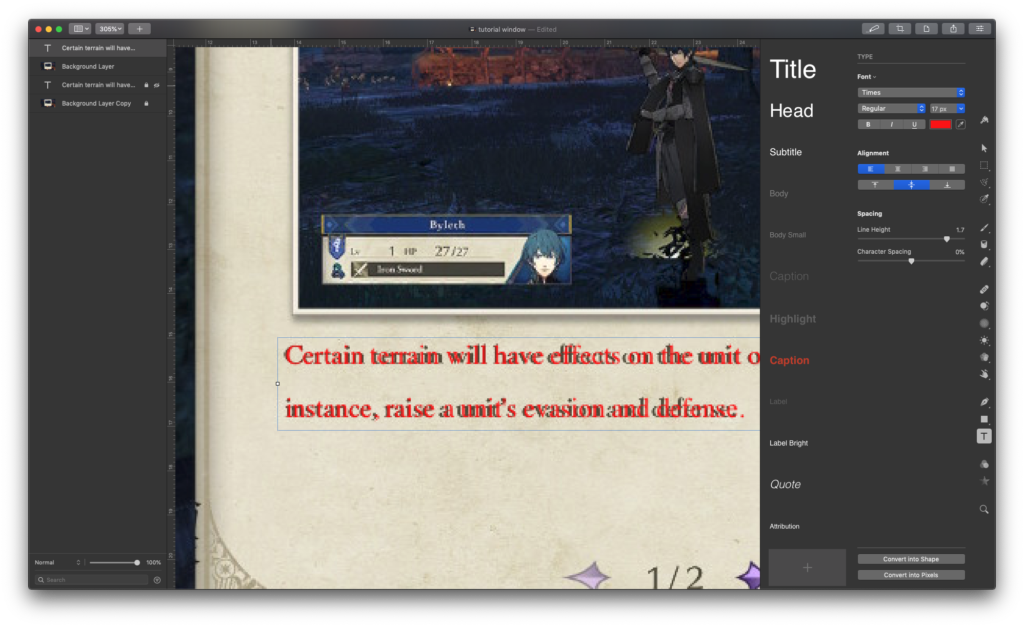
That text is rendered in a serif font, probably a variant of Times New Roman, in a size of 17 pixels. How do I know? I brought the screenshot into my image editing tool of choice, Pixelmator Pro, and measured.

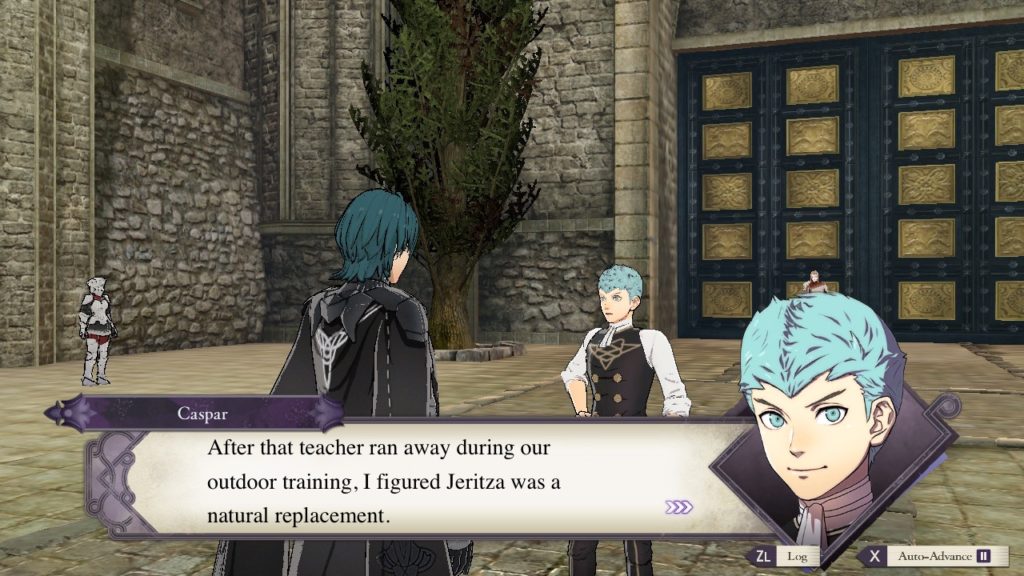
Another example.

This is another screen where the font is 17px.
Now is a good time to mention that serif fonts, like the one predominantly used in Fire Emblem, are worse from an accessibility standpoint. Sans-serif fonts – those without the little strokes at the end of a letter – are generally better for accessibility.6
Another?

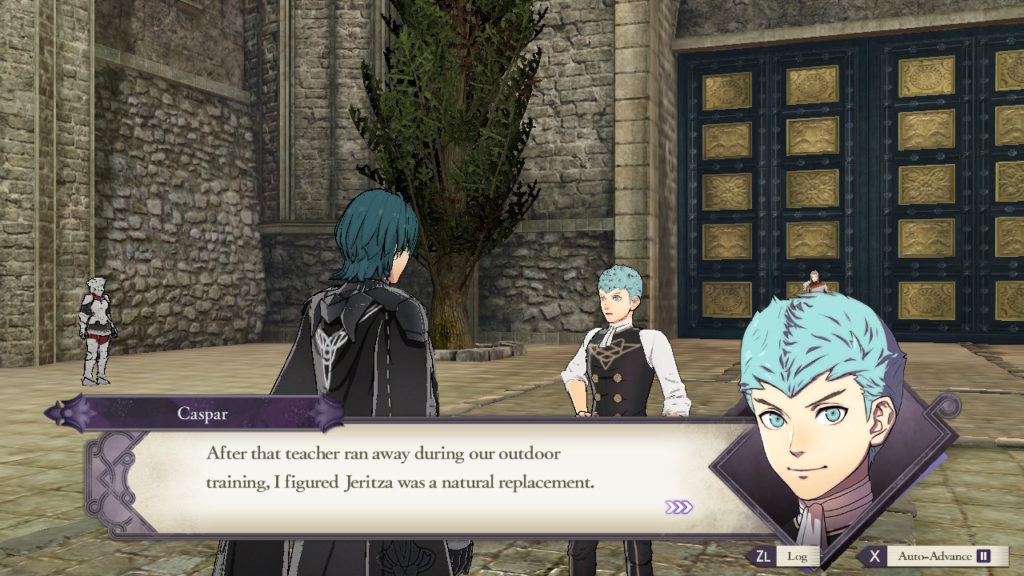
Ok, and how about some dialog boxes?

Well, here things improve slightly. The text is 24px in size. That is closer to the minimum recommendation of 28px shared above. The line height is about 1.25x.

Ok, but what about at 1080p. Well, I can’t take a native 1080p screenshot from the Switch. All screenshots (and video) are captured at 720p from the Switch. ಠ_ಠ
Which means that on one hand it’s hard to give examples from that resolution, but on the other hand that resolution is not as easy to portray regardless. When reading this article on the web you’re much more likely to be at a closer distance to your screen, similar to when you play your Switch. A 1080p screenshot would need to be viewed from a similar situation as you would a TV – further away with the image full-size on a larger screen.
Contrasting views
The text is not just too small. Fire Emblem also has an issue with contrast.
The common appearance of text in-game.
The font is not a solid black, but for what I can only assume were design aesthetics – to give the dialog boxes a parchment-like quality – the type is a shade or two lighter brown color. On a light brown background.
That’s a contrast ratio of 5.7:1, well below the 7:1 suggested by WCAG.
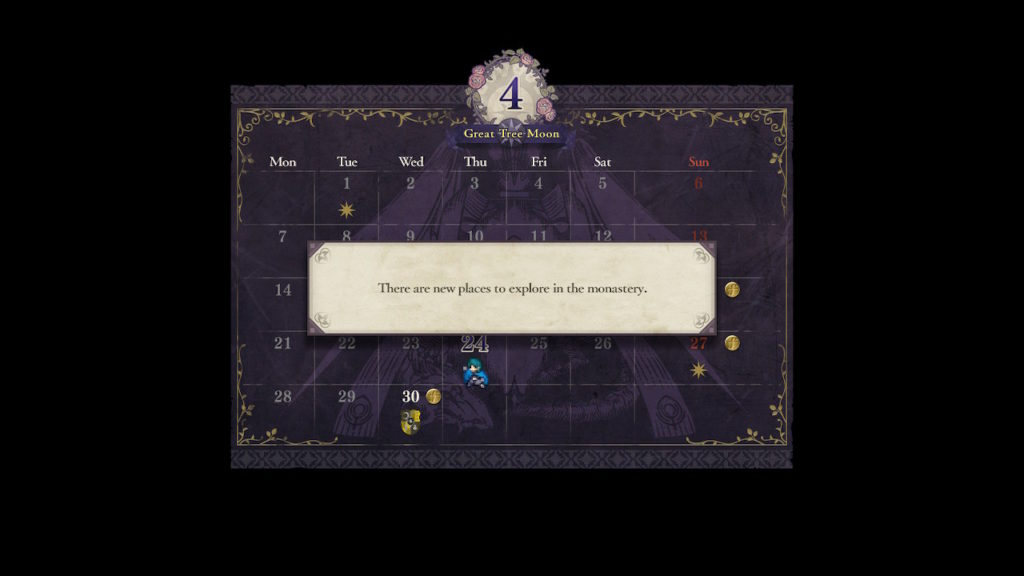
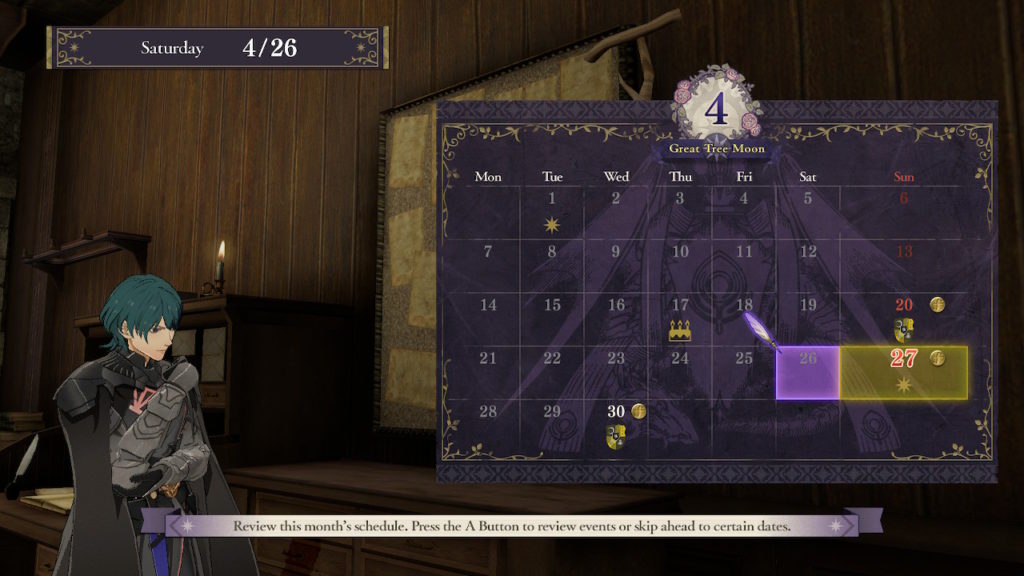
This persists through nearly every dialog in the game: quests overview, dialog boxes, inventory menu, and even the calendar; which is not brown on brown, but light gray on dark purple!

Here’s a really bad (or good‽) example. Can you easily read the blue text in the lower left corner? Try opening this at full size too.

What does better look like?
Well, let’s start at the most simple. Increase the contrast.
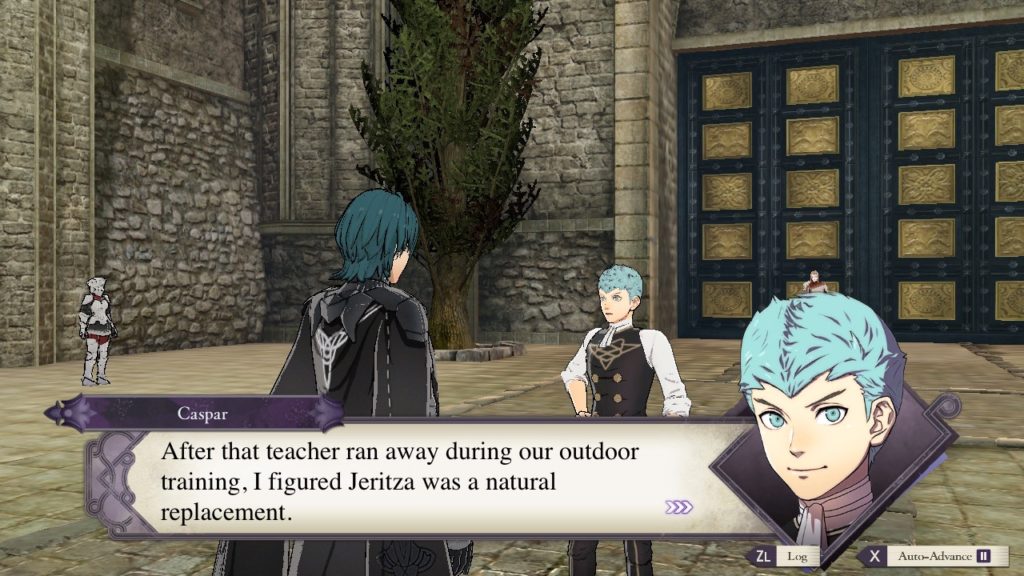
This is the same dialog mentioned before with Caspar. The only difference is I changed the text color to be a solid black. The font size is the same 24px.
Here’s another.

Here we can see the same improvement.
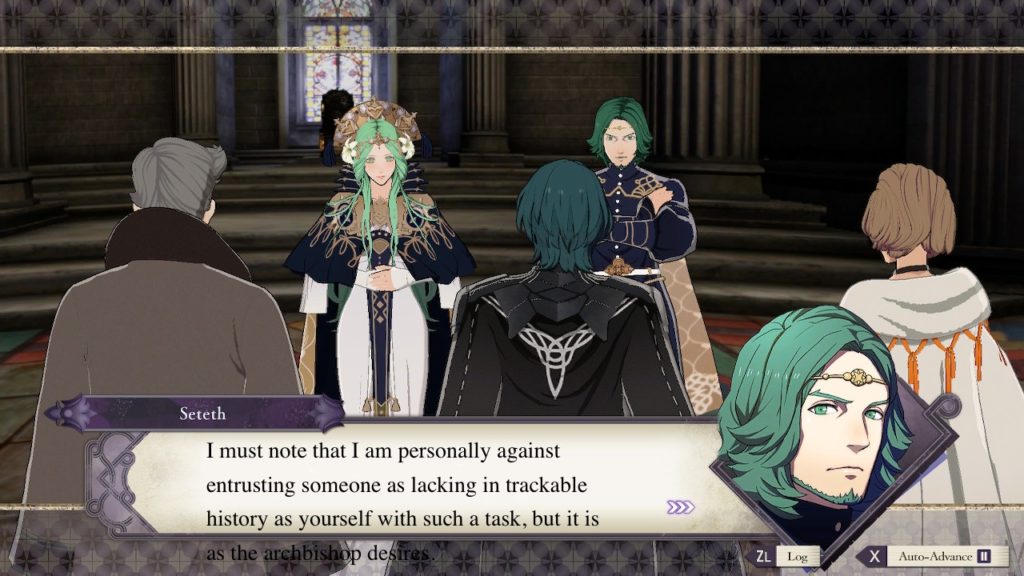
What if we actually made the font bigger? How much larger could we go? Let’s take another look at the dialog with Caspar.

The font is black and set to 28px – our minimum recommendations from earlier. I’ve kept the text roughly within the same margins as the original dialog and the same line height.
Again, with the other dialog.

Whoops! There are some challenges in just increasing font size.
What if we try and fill the space by increasing the font size and using us as much available space? Here’s a mockup at 32px.7

Again with the professors.

Even with expanded margins and line height, the text would need to be modified. Either larger boxes, or splitting up the dialog.
Note: A larger line hight along with better character spacing also helps folks with disabilities like dyslexia; which is not demonstrated in these mock-ups.
What are some solutions?
So it’s easy to arm-chair critique the many years of development a game goes through by a team of professional game designers. It’s a little more difficult to suggest solutions.
So in the spirt of being constructive, here are a few. I’m afraid many of them are in the game developer’s hands.
As a consumer you options are:
- Deal with it, which is the least helpful and most “there’s not a problem” way to handle this.
- Use a larger screen and/or sit closer. Affording to buy a new TV to play a video game, much less the space constraints of a larger screen, are out of reach for many folks. This also has apparent downsides according to my mother (and many medical professionals) circa 1990 when I was nine and sat inches from the TV. 8
- Use the Zoom feature on the Nintendo Switch.9 This is clunky and feels very second-class.
- Contact Nintendo and politely let them know of the issue. Pray to Sothis that they fix it.
For the developers in the room, a few things to consider:
- Plan ahead for accessibility early in the development of your game.
- Hire an accessibility consultant if you don’t have anyone in-house to help. They will identify more problems than just small text – from color issues, audio, interface elements, controls and more. Hire them early and throughout the development process – before you design yourself into a corner.
- Learn from existing solutions within the video game industry and outside. Ensuring your product-that-appears-on-a-screen has legible text is much closer to solved than you may think!
- Error on the side of caution – bigger text means a more inclusive game without sacrificing the enjoyment of anyone.
- Make game-wide text adjustable if possible – some folks can’t see small text. Some like it big. Some prefer higher information density. Some folks have cybernetically grafted hawk eye implants. This requires more development time and adds complexity, but has a net gain of fewer white guys with opinions 10 writing critical think pieces on their blog and more people being able to enjoy your work.
- Test in multiple play situations, with people of various backgrounds. Not all people who will be enjoying your game will be doing so in ideal scenarios. Play on public transportation with unpredictable ambient light. Visit a friend’s house with big TV. Visit a friend’s house with a smaller TV. Have your dad play it on his recliner in low light. Let him rest when he falls asleep. He’s tired.
- Remember that not everyone will have a pair of headphones handy or can turn the volume up (or can even hear!) to listen to the audio. For many people of all kinds, the text is the primary method of understanding and enjoying your work. As you are developing, play the game without sound. Are there any nuance or cues missing without audio? Can you represent them on-screen with text or indicators? Are those visual cues legible‽
- Developers often work in a well-lit office space in front of a nice 27+ inch high density monitor. Not everyone playing will be doing so in front of a 60+ inch HDTV on a couch perfectly situated like an IKEA display room. Life is full of variance and the Nintendo Switch is designed to be enjoyed within such variance.
“So Nintendo just needs to make the text bigger?” Well, no. There is difficulty in this work; undoubtedly so when not considering this from the onset and having to react after a game has been published.
As pointed out, some text boxes are quite full even with the current, too-small, text. These assets would need to be changed and there are many different kind of boxes containing text across the game.
Breaking up these text boxes is not as easy as just setting a font size and margin. As the voice acting is tied to the text visible on screen, timing of the spoken dialog would need to be changed to match. That would require some very specific edits to the existing recordings at minimum, and may even entail re-recording lines (especially if there’s not a natural break in the spoken words as it matches the text on-screen).
At minimum, the developers could revisit the font used and increase the contrast. They could perhaps better fill existing text boxes that currently have room. Ideally they would increase the size as much as possible, mostly in menus and dialog boxes. Ideally, all of this and learn from this shortsightedness in preparation for their next game.
With so many games originating in languages other than English, and so many being localized into other languages, developers should establish a flexible system for displaying text in their game early in development. This will not only approve accessibility in relation to visual acuity as we’ve discussed, but accessibility in culture and context! Making it so you can accommodate multiple scripts and directions is easier to do along side considerations for accessibly. 11 12
Et Conclusion
I set out to create a fair and constructive critique of a problem that is not unique to Fire Emblem: Three Houses 13 and I hope I have done so. If you found this useful, please share. If you have suggestions, please leave a comment. If you want action, please contact Nintendo and your favorite game studio.
See also
- https://www.gaconf.com
- https://en.wikipedia.org/wiki/Game_accessibility
- https://www.md-subs.com/what-game-subs-got-wrong-in-2017
- https://www.displayninja.com/what-is-pixel-density/ (which I didn’t even get into!)
- https://kotaku.com/the-problems-with-illegible-text-in-video-games-and-som-1825018305
- https://www.reddit.com/r/NintendoSwitch/comments/cjc3yz/fire_emblems_text_size_needs_attention/
- https://kotaku.com/the-text-in-fire-emblem-three-houses-is-too-damn-small-1836822715
- https://www.resetera.com/threads/fire-emblem-three-houses-has-ridiculously-small-text-update-kotaku-article.127444/
- https://www.change.org/p/nintendo-fix-fire-emblem-three-houses-s-text-size-54ae31c6-c778-494d-8008-2ef7200e7adb
Link List – January 8, 2019
Some things I’ve recently watched/read/listened to that I recommend.
- Spider-Man: Into the Spider-Verse
- Mindset: The New Psychology of Success by Carol S. Dweck
- We Were Eight Years in Power by Ta-Nehisi Coates
- An episode of the “Why is This Happening?” podcast with Coates that makes a good accompaniment/followup to his book
- This was a fascinating episode of “Reply All” that talks about social media hacking, the people and culture behind it, and the impact having “just a social media account” hacked can have on a person.
- Super Smash Bros
- Child of Light
- She-Ra – great reboot on Netflix
- Anastasia The Musical – great lead, amazing costumes, and technically complex set. The IT/AV nerd in me was on the edge of my seat the entire time. I was impressed that everything ran so smoothly.
Some things I helped with:
- https://blog.wikimedia.org/2018/04/18/how-we-designed-page-previews-for-wikipedia/
- https://blog.wikimedia.org/2018/06/28/interactive-maps-now-in-your-language/
A bunch of random links:
https://www.smbc-comics.com/comic/self-assessment
https://www.reddit.com/r/AskReddit/comments/8vi02i/dads_of_reddit_what_is_your_advice_for_new_dads/
https://www.reddit.com/r/cars/comments/8valyl/incredible_1080p_oncar_footage_of_the_1962_monaco/
https://www.reddit.com/r/AskReddit/comments/8vc6b3/senior_citizens_of_reddit_what_were_the_elderly/
https://www.reddit.com/r/lego/comments/8uj63t/21311_lego_ideas_voltron_revealed/
https://www.reddit.com/r/todayilearned/comments/8s7y24/til_of_the_bullshit_asymmetry_principle_the/
https://www.reddit.com/r/MensLib/comments/a5lktv/the_privilege_of_the_petersonian_the_importance/
https://www.newyorker.com/magazine/2018/10/29/the-myth-of-whiteness-in-classical-sculpture
https://kottke.org/18/07/hidden-treasures-of-amsterdams-river
https://kottke.org/18/04/dna-sites-show-why-we-need-a-hippocratic-oath-for-data-science
https://kottke.org/18/04/the-culinary-wonders-of-msg
https://www.reddit.com/r/videos/comments/9tv799/steve_jobs_explains_why_a_companys_product/
See also: https://en.wikipedia.org/wiki/Jerry_Pournelle#Iron_Law_of_Bureaucracy
https://lithub.com/fascism-is-not-an-idea-to-be-debated-its-a-set-of-actions-to-fight/
https://www.theverge.com/2018/4/25/17279294/toronto-massacre-minassian-incels-internet-misogyny
https://medium.com/s/story/how-white-people-handle-diversity-training-in-the-workplace-e8408d2519f
https://www.bloomberg.com/features/2018-government-sponsored-cyber-militia-cookbook/
https://nadiaeghbal.com/independent-research
https://www.thedailybeast.com/how-an-ex-cop-rigged-mcdonalds-monopoly-game-and-stole-millions
https://meta.wikimedia.org/wiki/Gender_equity_report_2018
https://conferences.oreilly.com/oscon/oscon-or-2018/public/schedule/detail/67172
https://twitter.com/jamchamb_/status/1025977659522789376
https://www.urbandictionary.com/define.php?term=All%20Tea%20No%20Shade
https://medium.com/s/futurehuman/survival-of-the-richest-9ef6cddd0cc1
https://techcrunch.com/2018/08/18/distributed-teams-are-rewriting-the-rules-of-officeless-politics/
https://www.vulture.com/2018/08/penn-jillette-in-conversation.html
https://www.vox.com/2018/4/18/17252410/jordan-peele-obama-deepfake-buzzfeed
http://jnack.com/blog/2018/08/26/everybody-dance-now-amazing-performance-transfer-tech/
https://butyoudontlooksick.com/articles/written-by-christine/the-spoon-theory/
https://www.bloomberg.com/features/2018-government-sponsored-cyber-militia-cookbook/
https://hbr.org/2018/07/youre-never-going-to-be-caught-up-at-work-stop-feeling-guilty-about-it
https://daringfireball.net/linked/2018/09/17/linus-torvalds-empathy
https://www.nytimes.com/2018/06/23/technology/smart-home-devices-domestic-abuse.html
https://twitter.com/i/moments/1039567055060492288
https://www.mcsweeneys.net/articles/matreon-the-patreon-platform-for-emotional-labor
https://www.ted.com/talks/chimamanda_adichie_the_danger_of_a_single_story/up-next
https://www.youtube.com/watch?v=ZSJXKoD6mA8&index=2&list=PLhV3K_DS5YfJ5raH7_jw3DVvLHWwoxJzR
“Changing the World” by Erica Joy Baker – https://www.youtube.com/watch?v=gi02tn3K2b4
“Machine learning failures – for art!” by Janelle Shane – https://www.youtube.com/watch?v=yneJIxOdMX4
https://seths.blog/2018/10/non-profit-overhead/
https://kottke.org/18/10/stochastic-terrorism
http://nymag.com/intelligencer/2018/12/how-much-of-the-internet-is-fake.html
https://www.newyorker.com/culture/2018-in-review/the-year-in-good-men
https://twitter.com/SwiftOnSecurity/status/1074856487514726400
“Rules for Online Sanity” https://us14.campaign-archive.com/?u=582aad955a2c357f3c39654b4&id=44b268dc3b
Let me know with a comment or email if you find any of it interesting. It’s like a newsletter about random stuff I like. Subscribe!
Link List – April 24, 2018
I’m from St. Louis and choose to live here. While I don’t agree with the article in its entirety, I do think it hits on some of the pain points the region faces.
https://washingtonmonthly.com/magazine/maraprmay-2016/the-real-reason-middle-america-should-be-angry/
In a weird way this was both expected and unexpected.
https://www.reddit.com/r/dataisbeautiful/comments/843zzy/the_average_faces_of_42_different_subreddits_oc/
I talk to people a lot. I often worry about looking like a goober. This is a helpful and healthy guide to appearing confident (even if like me you’re internally screaming when presenting publicly) 🙂
https://i.redd.it/72ykszmke5k01.png
The Jedi embody a form toxic masculinity in which emotions should be controlled, hidden, and not discussed. That leads to their downfall at the hands of Darth Vader. 1
“That passage gives us some clues as to the real reason why Anakin Skywalker can’t handle grief or loss. He’s been well-trained by the Jedi to stifle his emotions and hide his vulnerabilities. He’s never learned how to process and work through painful emotions in healthy ways. The results are as predictable as they are dysfunctional; Anakin is left completely unprepared for tragedy, and like too many young men in our own culture, he eventually lashes out in anger and leaves behind a trail of horrific violence.”
One of my favorite things from the new Star Wars film, The Last Jedi, was the message that we should learn from the past, but not ensconce the people present as heroes. The Jedi did some bad/stupid things and yet for years popular culture has been enamored with their zen-like understanding of the universe. Useful, but flawed. The starchy ‘on a pedestal’ style of the Jedi order should die, but the lessons should live on.
Luke: “We are what they grow beyond”.
Apply this to religion, patriarchy, Christopher Columbus, etc.
http://popculturedetective.agency/2018/the-case-against-the-jedi
“Some thoughts on what can be lost, and what can’t be, when we share what we love.”
https://www.youtube.com/watch?v=ESyJop31cmY
SAVE HILL VALLEY! (and the history of video games)
https://uncrate.com/video/saving-lost-video-games/
I’v always been a fan of folks over at Penny Arcade. I have taken my family to PAX. The guys at PA aren’t perfect, but they seem like good people who are continuously improving themselves. These two recent comics and notes are evidence of that.
https://www.penny-arcade.com/news/post/2018/03/07/toxic-masculinity (discussion)
https://www.penny-arcade.com/news/post/2018/03/09/everything-old-is-new-again1 (discussion)
This video of Fred Rogers testifying before the Senate Subcommittee in 1969 should be annual viewing for all.
https://www.youtube.com/watch?v=fKy7ljRr0AA
There’s many little robots inside you. Growing up I always thought nano machines would look like little metal robots. As I read and learned more, I have a feeling that our future nanobots will be organic – highly modified, but based on CGAT vs the microprocessor. I think humans might one day surpass the biological machines that live in the body, but that day is not today. This is some impressive evolutionary engineering.
https://www.reddit.com/r/specializedtools/comments/7te9zy/dna_polymerase_iii/
That giggle at the beginning kills me. 11-year-old kids man. Dealing with this shit.
https://www.youtube.com/watch?v=KiQaIaI9xmk
Spike Jonze is one of my favorite directors. Particularly for his shorter works. My fandom extends to seeking out a DVD of his collected works (which is now woefully out-of-date). His latest music video (and incredibly small advertisement) does not disappoint.
https://www.youtube.com/watch?v=305ryPvU6A8
One of the larger teams I support at work recently deployed a significant feature to the last two (and largest) Wikipedias. It feels good.
https://blog.wikimedia.org/2018/04/17/wikipedia-page-previews/
I went and saw Hamilton this past week. I didn’t quite understand the hype and purposefully avoided listening to the soundtrack. 2 I can confirm that it did not disappoint. It is easily one of my top 4 theatre productions.
Jackie and I are a few episodes into Brooklyn Nine-Nine, which is co-created by Michael Schur who also created Parks and Recreation and The Good Place. I don’t know why we missed this show, but I’m happy that I have 5 seasons to catch up on.
I don’t know what to believe is real anymore.
http://prostheticknowledge.tumblr.com/post/173230067806/image-inpainting-for-irregular-holes-using-partial
I bought Skyrim (again) for the Nintendo Switch. This was one of the first games Kari and I played together. She would sit on my lap at my computer and tell me where to go and what to do. When the game got scary I’d tell her to look away as I beat up the monsters. I wonder if Kori will be as interested to play with me?
My dad and I went to a book signing by John Scalzi. He was as thoughtful and funny in person as his online persona – and obviously as witty as his writing. It was also a special event as science fiction, and John’s books in particular, are a bit of a bonding experience for my dad and I. My dad got to ask John a question and I had him sign our book “Mike + Chris”. []The question my dad asked John was if he had read the book Earth Abides, which my dad considers one of his favorites next to Old Man’s War – one of John’s first books. The answer was, “No, but I’ll look into it.” and, “Thank you that means a lot.”[/efn_note] If you like good books, check out Scalzi.
Let me know with a comment or email if you find any of it interesting. It’s like a newsletter about random stuff I like. Subscribe!
Link List – February 23, 2018
I’m trying to use less social media, but as a voracious reader-and-sharer — the early 21st century equivalent to the hunter-and-gatherer — I now don’t have an easy outlet for sharing interesting things I discover. So, I’m going to start a regular thing here on my site where I collect some recent bookmarks and share them. No commentary, just the headline and a link.
America First | VICE News Tonight’s Special Report On Trump’s First Year In Office (HBO)
https://www.youtube.com/watch?v=YtHZVhxQPH8
Black Panther’s Director Is Very Into Stardew Valley Right Now
https://kotaku.com/black-panthers-director-is-very-into-stardew-valley-rig-1823243607
Design’s Lost Generation
https://medium.com/@monteiro/designs-lost-generation-ac7289549017
Homeopathy Explained
https://www.youtube.com/watch?v=8HslUzw35mc
The Things You Should Always Carry With You in Japan
https://lifehacker.com/what-you-should-always-carry-in-japan-1822670049
The File (Dis)connect
http://magnusmanske.de/wordpress/?p=509
What Ever Happened To Brendan Fraser?
https://www.gq.com/story/what-ever-happened-to-brendan-fraser
The Case Against The Jedi
http://popculturedetective.agency/2018/the-case-against-the-jedi
Xbox chief calls for more inclusivity and an end to toxic gamers
https://www.polygon.com/2018/2/21/17037172/xbox-phil-spencer-toxic-gamers-dice-2018-keynote
I’m building my dad a computer. Here is what we put together
https://pcpartpicker.com/list/QPdRsZ
Here are two things about maps on the Internet
https://kottke.org/18/02/mapping-apps-and-how-advertising-subtly-warps-user-experience
https://blog.emacsen.net/blog/2018/02/16/osm-is-in-trouble/
VLC 3.0 is out!
https://www.videolan.org/vlc/releases/3.0.0.html
Ride Review – Kawasaki Z900RS
http://www.returnofthecaferacers.com/2018/02/ride-review-kawasaki-z900rs.html
Here are three games I’ve been playing recently
http://www.celestegame.com
https://xenobladechronicles2.nintendo.com
https://www.guerrilla-games.com/play/horizon
Let me know with a comment or email if you find any of it interesting. It’s like a newsletter about random stuff I like. Subscribe!