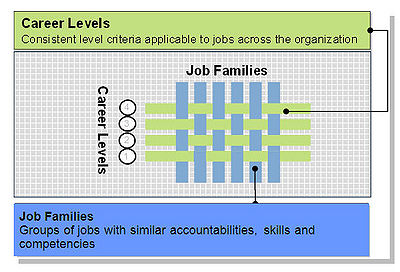
At work, I’ve been working with our HR reps to develop something we’re calling Career Learning Maps. The Learning Maps are a way of determining the various opportunities via career level (Positions such as Associate, Senior, Lead) and the skills required at each level. For each skill we’d have a list of suggested Learning Resources such as books, videos, seminars, etc. that assist in developing those skills.
For example, today you might be a Senior Database Engineer, but you’re looking to move up to Lead Database Engineer. What skills are required at this new level? Or what if you’re currently an Associate Technician, but want to move toward a Management position?

The Learning maps can help you understand the various job descriptions and associated attributes available to co-workers.
Since we already have Semantic Mediawiki as our knowledge repository for our department we decided to leverage its capabilities to deliver the Learning Maps.
One of the issues I was running into was figuring out a way to develop a hierarchical list of skills. Each skill is related to what we’re calling a Skill Dimension. Think of the dimension as parent groupings of skills. Business Acumen is a skill dimension that includes the skills of General Healthcare Industry Knowledge, Process Improvement and Business Process Management among others.
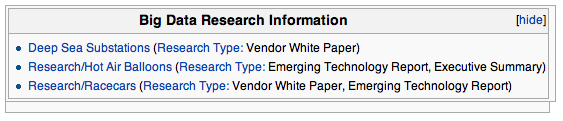
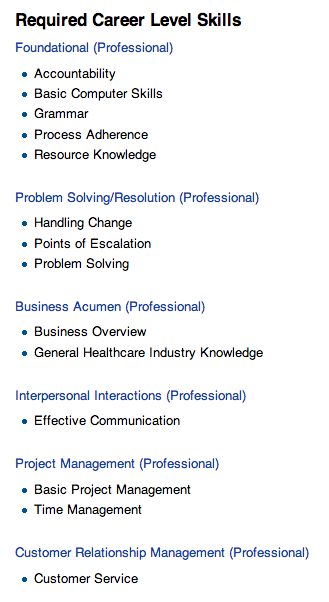
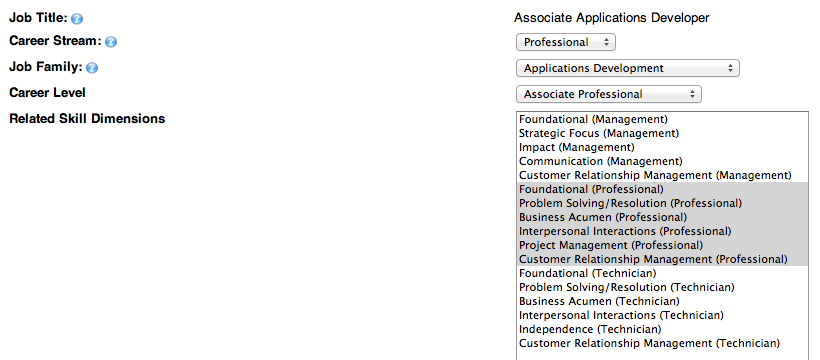
I figured out a cool way to use #arraydefine and #arraymaptemplate to create a hierarchical list based upon properties. This list appears on each individual Job Description and shows the relationship between the career level, related skill dimensions (to that career level) and individual skills organized by skill dimension. Check this out:

Each job description is semantic form/template driven, as is each career skill dimension and career skill.

—-
Here’s the code – in case you might want to use it in the future.
In the Job Description Article Template (after building your form/template to include these properties!):
{{#arraydefine:levelsman|{{#arraymap:{{{Career_Level|}}}|,|@@|@@}}|,}}
(This defines an array using the specific job description’s career level.)
{{#arraymaptemplate:{{{Skill_Group|}}}|Career_Skills_Dimension_Template|,|
}}
(Ok, how many Skill Dimension apply to this job description? Give me a list and format it with a template.)
In a template called “Career_Dimension_Group_Template”
'''[[{{{1}}}]]'''<br>
{{#ask: [[Category:Career Skills]]
[[Skill Dimension::{{{1}}}]]
[[Career Level::{{#arrayprint:levelsman | }}]]
|link=none
|order=ASC
|format=ul
|default=No Skills Listed
|searchlabel=
}}
(Spit out a Skill Dimension, followed by an #ask that lists all relevant skills that are both part of that group and at the same level as this job description.).
The best part is that each property value is a page, so I can change “link=none” to “link=all” to have each skill in each group be a link to that individual skill’s article as well!
—-
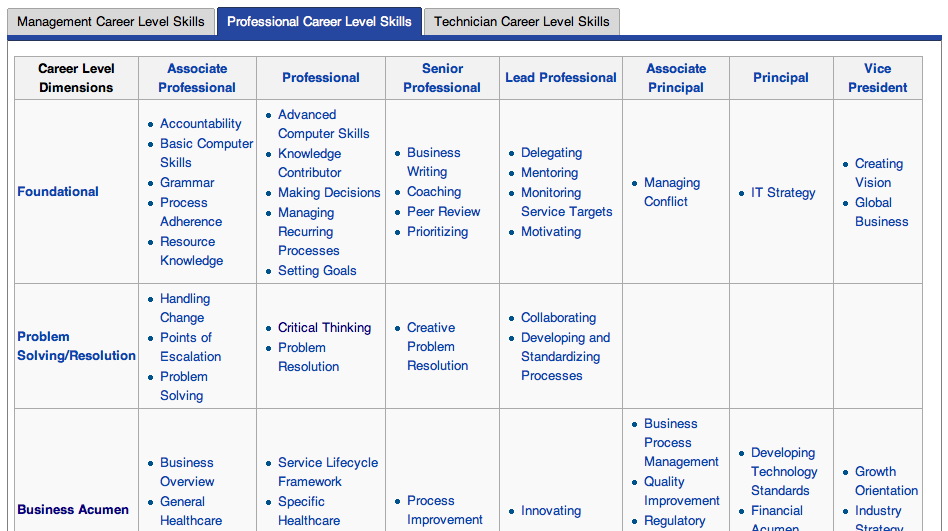
To expand this even further, I’ve created a matrix listing all Skill Dimensions by Career Stream (Management, Professional, Technician) in a matrix with each Career Level. Co-workers can use this to easily see which skills are relevant across a given level or dimension.

While not very attractive, each cell in the matrix has a variation of the following #ask query.
{{#ask: [[Category:MTS Career Skills]]
[[MTS_Career_Level::Executive Director]]
[[MTS_Skill_Dimension::Strategic Focus (Management)]]
|link=all
|order=ASC
|format=ul
|default=
|searchlabel=
}}
The MTS_Career_Level and MTS_Skill_Dimension property values change for each cell.
—-
All together this creates a responsive and scalable solution to manage these relationships. Adding a new skill, resource or job description automatically updates all areas. In fact, most updating happens via forms and templates so our HR and Training folks can easily develop these resources with minimal Semantic Mediawiki development.
I hope this might be helpful for folks using Semantic Mediawiki to show relationships between properties in an interesting or unique way. Let me know if you have any questions or feedback.